Im ersten Teil zum Thema „Modellierung und Agilität in der Praxis“ haben wir das Praxisbeispiel vorgestellt und die Phasen der Vorinitialisierung und den initialen Aufbau des Product Backlogs behandelt.
In diesem Beitrag beschreiben wir die Einsatzmöglichkeiten von Modellen für das Refinement, die Modellierung im Sprint während der Umsetzung und den Einsatz von Modellen als Unterstützung der Vorbereitung des Sprintreviews.
Refinement: Aktivitäten veranschaulichen fachliche Abläufe von User Storys
Nachdem das Product Backlog in seiner ersten Fassung vorliegt, bringt der Product Owner für das erste Refinement zum ersten Sprint folgende User Storys mit:
User Story 1: Erstellung der Formularseite für die Suche nach der Reifenart
Beschreibung: Als Nutzer möchte ich in der Reifensuche Kriterien erfassen können, um darauf passende Angebote angezeigt zu bekommen.
Akzeptanzkriterien: (Auszug)
- Das Design der Benutzeroberfläche erfüllt die Vorgaben des Oberflächenentwurfs.
- Auswahlmöglichkeiten zur Eingabe sollen vorerst über statische Auswahllisten angeboten werden. (Hinweis: in einer folgenden Story werden die Inhalte durch Datenbankwerte gefüllt)
- Validierungen sind nicht Gegenstand der User Story.
User Story 2: Anzeige des Suchergebnisses
Beschreibung: Als Nutzer möchte ich ein korrektes Ergebnis zu meinen eingegebenen Suchkriterien angezeigt bekommen.
Akzeptanzkriterien: (Auszug)
- Die geforderten Validierungen sind umgesetzt. (Hinweis: Die Liste der Validierungen ist der User Story beigefügt.)
- Die Durchführung der Artikelsuche erfolgt noch durch einen Mockup.
- Die Ergebnisanzeige erfolgt noch rudimentär ohne Styling.
User Story 1 beinhaltet die Umsetzung der Formularseite für die Eingabe der Reifenmerkmale. Für die Darstellung der Anforderungen existiert bereits als Prototyp ein Oberflächenentwurf, der durch den UI/UX-Experten im Team erstellt und vom Product Owner abgenommen ist. Ein Modell liefert in dieser Phase noch keinen Mehrwert für die User Story. Das Development-Team kann die Story auf Basis der Akzeptanzkriterien und des Prototypen schätzen und die Story auf den Status „ready“ setzen.
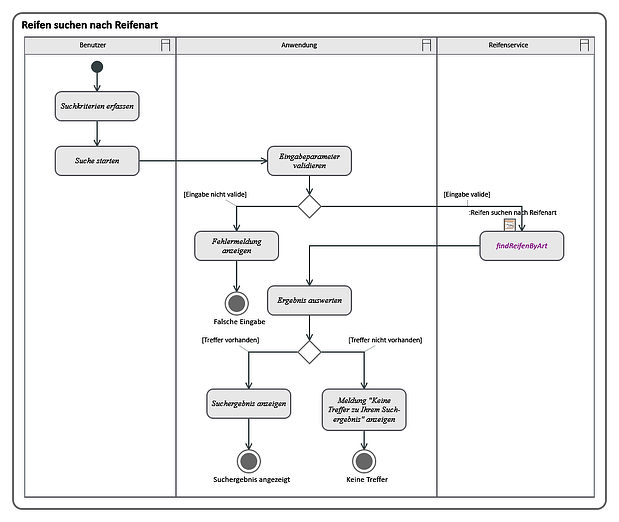
User Story 2 enthält mehr Business-Logik: Die Reifensuche ist auszulösen, die Eingaben sind zu validieren und fallabhängig soll dem Benutzer das jeweils korrekte Ergebnis angezeigt werden. Allerdings soll der Zugriff auf die Datenbank in dieser Story zunächst nur simuliert werden. Der Product Owner (oder der Business Analyst des Development-Teams) modelliert die geforderte Business-Logik mit Hilfe einer Aktivität. Sie beschreibt, dass drei verschiedene Endzustände für die Aktion „Suche starten“ möglich sind und umgesetzt werden müssen:
Abb. 1: Aktivität: „Reifen suchen nach Reifenart“
Anhand des Diagramms erkennt das Development-Team sehr schnell die geforderte Logik. Das Diagramm ist nicht mit Details überfrachtet, um den Blick auf das Wesentliche zu schärfen. Eine Verhaltensbeschreibung in Prosa, z.B. als zusätzliche Akzeptanzkriterien formuliert, wäre wesentlich aufwändiger zu erstellen und dennoch schwerer verständlich für die Teammitglieder. Fehler in Form von Widersprüchen oder unberücksichtigten, aber möglichen Fällen können mit Hilfe des Diagramms wesentlich schneller entdeckt und auch korrigiert werden. Auch hier kann das Development-Team dank dieser leicht verständlichen Darstellung des Sachverhaltes die Komplexität der Story schätzen und das Refinement für diese Story beenden. Der erste Sprint dieses Entwicklungsprojektes kann also kommen.
Der erste Sprint: Klassendiagramme unterstützen Implementierung und Dokumentation
Kommen wir nun zum ersten Sprint des Projekts. Die Sprintvision des ersten Sprints besagt, dass die Angaben für die Suche nach der Reifenart erfasst und validiert werden können. Validierungsfehler sollen angezeigt, Suchergebnisse bei validen Eingaben nur simuliert werden.
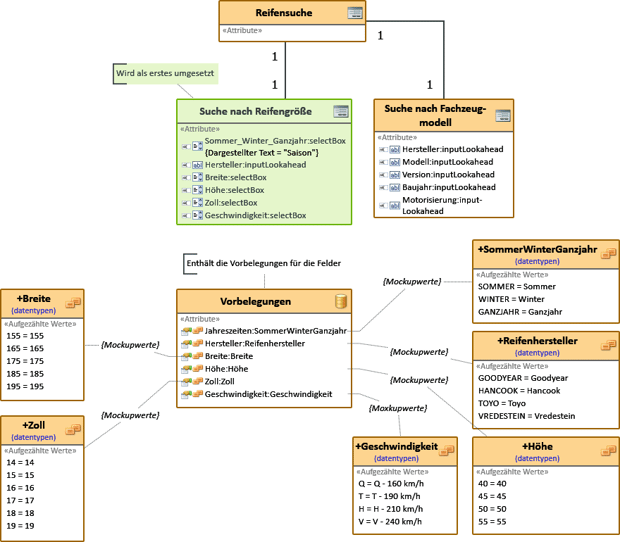
Für die Story zur Erstellung der Suchmaske existiert der bereits erwähnte Oberflächenentwurf, der die einzelnen Oberflächenelemente in ihrer Art und Darstellung auf der Suchmaske beschreibt. Im Rahmen des Sprint-Plannings wird entschieden, die Oberflächenelemente der Suchmaske in Form eines Klassendiagramms zu modellieren.
Bei der Modellierung geht es nicht darum, das Layout der Maske zu modellieren – dafür gibt es spezialisierte Tools, sondern zu spezifizieren, welche Daten auf den Masken angezeigt werden und woher die Daten kommen. In unserem Fall haben wir zusätzlich für den ersten Wurf die Vorbelegungen der Werte der Felder umgesetzt. Die Lookahead-Felder werden für die erste Umsetzphase vorbelegt. Lookahead bedeutet, dass beim Tippen Vorschläge mit Vervollständigung geliefert werden.
Als Attribute der Klasse werden alle Eingabefelder und alle statischen Texte modelliert. Als Merkmale der Eingabefelder werden neben einem technischen und einem fachlichen Bezeichner das Label an der Oberfläche, der Feldtyp (z.B. Zeichenkette, Aufzählungstyp), Pflichtfeld oder optionales Feld und bei vorhandener Anforderung ein Hilfetext modelliert, der vom Benutzer als Hilfestellung zu diesem Feld geöffnet werden können soll.
`
Abb. 2: Klassendiagramm: „Reifen suchen nach Reifenart“
Mit diesem Klassenmodell lassen sich nun im Modellierungswerkzeug (in unserem Fall Innovator) verschiedene Artefakte erzeugen, die für die weitere Entwicklung nützlich sind:
Dokumentation
Eine fachliche Beschreibung dieser Suchmaske zu erstellen, ist mit diesem Klassenmodell nur noch einen Knopfdruck entfernt, sobald im Innovator ein entsprechendes Dokumentationskommando erstellt ist. Dank der Möglichkeit, beliebig viele verschiedene „Views“ auf das Modell mit Hilfe von Dokumentationskommandos zu erstellen, können hier die Informationsbedürfnisse der unterschiedlichen Stakeholder bedient werden. So interessieren die Tester besonders die Datentypen (und später die Plausibilitätsregeln) zur Erstellung ihrer Systemtests, während der Fachbereich verstärkt Wert auf Oberflächenelemente und Texte legt.
Generierung von Programmcode
Innovator besitzt eine API, die es erlaubt, von außen auf Modellelemente zuzugreifen. Damit kann eine sogenannte Engineering-Aktion geschrieben werden, die aus Modellinhalten Programmcode generiert, der dann im Entwicklungsprojekt als Grundgerüst für die Programmierung eingesetzt werden kann.
Im vorliegenden Fall bietet sich das besonders an, da die Story einen hohen Benutzeroberflächenanteil enthält, der wenig Businesslogik, dafür aber viele Standardelemente beinhaltet. So kann die Struktur der Suchmaske komplett aus der modellierten Klasse generiert werden und die Entwickler können den Schwerpunkt ihrer Arbeit auf die Anordnung der Elemente und deren Styling legen.
Einsatz in der Praxis
Diese – über die reine Modellierung hinausgehenden – Features in Innovator werden bereits in mehreren erfolgreichen Kundenprojekten eingesetzt. Sie reduzieren deutlich den Dokumentations- und Entwicklungsaufwand. Dies nicht nur bei der initialen Implementierung von Funktionalitäten, sondern vor allem bei geänderten oder neuen Anforderungen in einem bereits bestehenden System. Die bestehende Dokumentation und auch der Programmcode werden aus dem Modell heraus einfach neu generiert. Damit ist sichergestellt, dass die vorgenommene Änderung an allen Stellen in der Dokumentation und im Code durchgeführt ist. Aussagen wie z. B. „Oh, an dieser Stelle hätte ich ja auch etwas anpassen müssen“ kommen damit nur noch selten vor.
Weiterverwendung vorhandener Modellelemente im Sprint-Review
Das Development-Team konnte während des Sprints die User Storys erfolgreich umsetzen und das Sprintziel erreichen. Zusammen mit dem Product Owner bereitet es nun das Review vor.
Der Hauptteil des Reviews wird darin bestehen, dass das Development-Team die im Sprint durchgeführte Arbeit in Form einer Live-Demo vorführen wird. Als Unterstützung für die Präsentation der Suchmaske wird das modellierte Klassendiagramm verwendet.
Der Product Owner hat im Rahmen des Reviews die Aufgabe, die anwesenden Stakeholder über den aktuellen Stand des Entwicklungsfortschritts zu informieren. Üblicherweise geschieht dies auf Basis des Product Backlogs. Da das Product Backlog aber sehr unterschiedliche Einträge bezüglich Aufwand, Komplexität und Priorität enthält, sind Angaben über die Anzahl erfolgreich abgeschlossener User Storys wenig hilfreich, um eine Aussage zum Entwicklungsfortschritt treffen zu können.
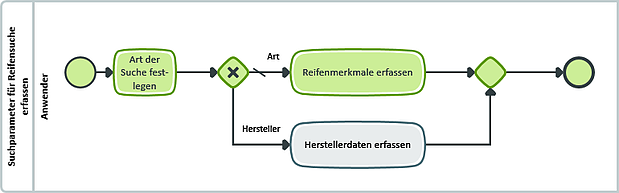
Stattdessen nutzt er den bereits mit BPMN modellierten Geschäftsprozess „Reifen kaufen“ und die Aktivität „Reifen suchen nach Reifenart“ und versieht die „Tasks“ im BPMN-Diagramm und die Aktionen in der Aktivität mit Farben. Mit der Farbe Grün markiert er die Elemente, die im vergangenen Sprint umgesetzt worden sind. Elemente, an denen voraussichtlich im kommenden Sprint gearbeitet wird, färbt er blau ein. (Hinweis: es handelt sich hierbei nicht um User Storys!).
Abb. 3: Geschäftsprozess „Reifen kaufen“ mit Darstellung des Entwicklungsfortschritts und Einschätzung der Komplexität einzelner Tasks
Abb. 4: Unterprozess „Suchparameter für Reifensuche erfassen“ mit Darstellung des Entwicklungsfortschritts
Mit Hilfe dieser einfachen grafischen Darstellung erhalten die anwesenden Stakeholder einen wesentlich besseren Überblick über den Entwicklungsfortschritt als mit einer tabellarischen Auflistung von Items aus dem Product Backlog, zumal das Product Backlog noch gar nicht vollständig ist und auch nicht sein muss.
Allerdings darf nicht der Fehler gemacht werden, die Anzahl der umgesetzten Tasks ins Verhältnis zur Gesamtanzahl zu setzen und daraus einen Fertigstellungsgrad zu berechnen, weil die Komplexität der Tasks aus dem Diagramm nur teilweise hervorgeht. Zumindest bei Verhaltensaufrufen lässt sich erahnen, dass dieses Element komplexer als andere Elemente sein kann. Außerdem muss der Detaillierungsgrad der Modellierung in einer frühen Projektphase, in der wir uns aktuell befinden, noch nicht durchgängig eingehalten werden. Beispielsweise ist der Bestellabschluss aktuell nur „angedeutet“. Wird die Komplexität des Bestellabschlusses zu einem späteren Zeitpunkt im Modell berücksichtigt, ergeben sich daraus weitere Unterprozesse.
Um einer Fehlinterpretation vorzubeugen, hat der Product Owner die einzelnen Tasks zusätzlich mit einem Komplexitätsgrad in drei Abstufungen (Hoch – Mittel – Niedrig) bewertet. Der Warenkorb und die Kundenverwaltung sind noch nicht implementiert und stellen mindestens jeweils ein Epic mit mehreren User Storys dar. Der Fokus der anwesenden Stakeholder liegt auf dem Bestellprozess, deshalb ist die Komplexität dieser Epics in dem Bestellprozess mit enthalten. Da „Bestellung als Gast abschließen“ die Kundenverwaltung nicht voraussetzt, ist die Komplexität dieses Geschäftsprozessschritts entsprechend niedriger mit „Mittel“ geschätzt.
Für die Präsentation wurden die verwendeten Diagramme bereits im Vorfeld für andere Zwecke erstellt und genutzt, deshalb stellen auch die Ergänzungen für das Review keinen großen Aufwand mehr dar.
Fazit
Anhand dieses kleinen, zugegebenermaßen stark vereinfachten und gekürzten Fallbeispiels wird deutlich, dass Modellierung auch in agilen Entwicklungsprojekten einen großen Nutzen erzeugt:
- In der Initialisierungsphase unterstützen Konzeptdiagramme bei der Themensammlung, Ideenfindung, Clusterung von Themen und deren Priorisierung.
- BPMN-Diagramme für die Geschäftsprozessmodellierung erleichtern den Aufbau des Product Backlogs durch die Identifizierung von Epics und User Storys und deren Priorisierung.
- Aktivitäten veranschaulichen nicht nur während der Umsetzungsphase bildhaft und damit einfach die exakte fachliche Logik, sondern helfen auch, im Rahmen von Refinements den fachlichen Inhalt von User Storys dem Development-Team zu vermitteln.
- Aus Klassendiagrammen können umfangreiche Dokumentationen generiert werden, deren händische Erstellung sehr zeitaufwändig wäre.
- Aus Modellen kann Code als Grundgerüst für die Implementierung generiert werden (am Beispiel vom Klassendiagramm erläutert). Damit reduziert sich der Implementierungsaufwand deutlich.
- Modellelemente dienen oft nicht nur einem einzelnen Zweck. Im Fall des Sprint-Reviews werden vorhandene Diagramme aus den vergangenen Phasen nur leicht ergänzt und wiederverwendet.
- Bei neuen Anforderungen können die vorhandenen Modellelemente leicht angepasst werden. Alle darauf aufbauenden Artefakte wie zum Beispiel Dokumentation und Code können sofort aktualisiert werden und bleiben stets synchron.
In dem Beispiel wird nur ein kleiner Auszug der Modellierungsmöglichkeiten verwendet. Das heißt nicht, dass nur diese Modellierungselemente sinnvoll einsetzbar sind. Selbstverständlich können auch andere Diagrammarten, wie z.B. Use-Case-Diagramme, Sequenz-Diagramme oder Kollaborationsdiagramme herangezogen werden. Die Möglichkeiten sind vielfältig und die Entscheidung, welche Darstellungsform man verwendet, liegt beim Nutzer und dessen Umfeld. Entscheidend ist nur die Antwort auf die Frage: Was will ich im konkreten Fall erreichen, welches Ziel verfolge ich und kann ich das Ziel mit einem Modell besser erreichen als mit alternativen Darstellungsformen, z.B. einer textuellen Beschreibung?
Lass Dich also nicht davon abschrecken, dass Modelle initial Zeit und Geld kosten. Handelt es sich bei Deinem Entwicklungsvorhaben um ein größeres Projekt mit einem gewissen Maß an Komplexität, stellt sich der ROI (Return On Investment) sehr bald ein. Dies kann neben der Verringerung von Entwicklungsaufwänden auch in Form schnellerer Ergebnislieferung oder geringerer Fehlerquote erfolgen.
Vorangegangener Beitrag:
Fallbeispiel 1 in dem die frühen Phasen mit Projektinitialisierung, sowie die Product-Backlog-Verwaltung und -Pflege behandelt wird.
Du bist auf der Suche nach einem Modellierungstool? Dann schaue Dir doch unseren Innovator an!


.png?width=619&name=Gesch%C3%A4ftsprozess%20Reifen%20kaufen%20mit%20Darstellung%20Entwicklungsfortschritt%20(1).png)










MID Blog Newsletter abonnieren