„Modellieren in agilen Projekten“, „agile Modellierung“, „Agilität und Modellierung – passt das zusammen?“ – zu diesen Themen sind in den vergangenen Jahren bereits viele Beiträge in unterschiedlichen Formaten von Blog-Beiträgen über Vorträge bis hin zu Publikationen in Form von Büchern etc. erschienen. Mit diesem und einem folgenden Blogbeitrag werden wir uns daher nicht mit der grundsätzlichen Frage über die sinnvolle Nutzung der Modellierung in agilen Projekten beschäftigen, sondern an einem Fallbeispiel zeigen, wann eine Modellierung sinnvoll eingesetzt werden kann, was in den beschriebenen Szenarien mit einem Modell bezweckt werden soll und welches Modell jeweils konkret geeignet ist, um das mit dem Modell verbundene Ziel zu erreichen.
Wir möchten darstellen, dass Modelle nicht nur während der Umsetzungsphase eines Projekts sinnvoll eingesetzt werden können, sondern alle Phasen, beginnend mit Planungsaktivitäten bis hin zum Review eines agilen Sprints, unterstützen und Mehrwert generieren. Dieses Vorgehen wird bereits in erfolgreich abgeschlossenen und laufenden Projekten eingesetzt.
In diesem Blogbeitrag wird ein Fallbeispiel in vereinfachter Form dargestellt. Außerdem behandeln wir die frühen Phasen mit Projektinitialisierung, Product-Backlog-Verwaltung und -Pflege.
Der zweite Beitrag behandelt das Refinement, die Modellierung im Sprint während der Umsetzung und den Einsatz von Modellen als Unterstützung der Vorbereitung des Sprintreviews.
Im abschließenden Fazit treffen wir eine generelle Einschätzung darüber, in welchen Fällen Modelle effizient eingesetzt werden können.
Projektinhalt
Die imaginäre „Reifen gut und günstig GmbH“ betreibt einen Onlineshop, über den sie ihre Waren und Dienstleistungen anbietet. Neben dem Verkauf von Reifen, Alufelgen und Kompletträdern für alle gängigen Fahrzeuge ist auch eine Terminvergabe zur Montage der Reifen in den eigenen Werkstätten oder auch in Partnerbetrieben im Portfolio.
Dieser Onlineshop ist aktuell noch nicht für mobile Endgeräte optimiert. Daher wurde ein IT-Unternehmen mit einem Projekt beauftragt, eine App für mobile Endgeräte zu entwickeln, mit der das bestehende Onlineangebot auch auf Smartphones oder Tablets einfach und komfortabel genutzt werden kann.
Aufgrund der Komplexität und des großen Funktionsumfangs der vorhandenen Web-Applikation soll in der ersten Stufe zunächst nur der Warenverkauf umgesetzt werden, der laut einer Auswertung über die bisherige Nutzung des Gesamtangebots über 80 % des Gesamtumsatzes ausmacht.
Die Projektbeschreibung enthält folgende grundlegenden fachlichen Anforderungen: (Hinweis: Die Beschreibung der fachlichen Anforderungen ist für das Verständnis des Fallbeispiels notwendig.)
Nutzung der App: Die App soll sowohl als nicht angemeldeter Benutzer (Gast) als auch als angemeldeter Kunde genutzt werden können. Die Kundenverwaltung ist mit dem Datenbestand der Web-Applikation synchronisiert.
Suchoptionen: Für die Suche nach den gewünschten Reifen soll die Auswahl nach Reifentyp (Winter/Sommer/Ganzjahresreifen), Reifengröße, Hersteller, Geschwindigkeit sowie Fahrzeugmodell (Hersteller, Modell, Version, Baujahr und Motorisierung) möglich sein.
Warenkorb: In den Bestellvorgang soll ein Warenkorb integriert sein, in den der Benutzer die gewählte Ware übernehmen, aus dem er die Ware wieder entfernen oder die Menge ändern kann. Wird die App als angemeldeter Kunde genutzt, soll der Warenkorbinhalt über die Sitzung hinaus erhalten bleiben und bei einem erneuten Login wieder zur Verfügung stehen.
Bezahloptionen: Für die Bezahlung der Bestellung sollen die Optionen „Vorkasse“, „PayPal“, „Giropay“ und „Kauf auf Rechnung“ angeboten werden, wobei „Kauf auf Rechnung“ nur für registrierte Kunden, die bereits in der Vergangenheit Waren gekauft haben, angeboten werden soll.
Für den Bereich User Experience (Abkürzung UX), also die Aspekte der Erfahrungen eines Benutzers bei der Interaktion mit der App, besteht die Anforderung, dass der Benutzer von der App durch den gesamten Bestellprozess so geführt wird, dass er mit möglichst wenigen Eingaben den Bestellvorgang von Beginn bis zum Abschluss intuitiv durchführen kann.
Aus dem Bereich der Softwarearchitektur besteht bereits zum Projektstart die Vorgabe, dass die App das bereits in der Web-Applikation verwendete Backend-Datenbanksystem nutzen soll. Außerdem soll die App über REST-Services („Representational State Transfer“) mit der Backend-DB kommunizieren.
Für das Projekt an sich gelten folgende Rahmenbedingungen:
Die Softwareentwicklung soll nach dem agilen Entwicklungsansatz SCRUM erfolgen. Das Entwicklungsbudget ist aber ebenso limitiert wie der Fertigstellungstermin festgelegt: die App soll zu Beginn der kommenden Saison für Winterbereifung fertiggestellt und ausgerollt sein.
Damit ergeben sich bereits zum Projektstart besondere Herausforderungen hinsichtlich der Priorisierung von Anforderungen, da möglicherweise nicht die gesamte geforderte Funktionalität unter diesen Rahmenbedingungen komplett umgesetzt werden kann, die App aber dennoch einen Business Value generieren soll.
Für die weitere Betrachtung wird vereinfacht angenommen, dass in dem beschriebenen Beispiel das Projekt von nur einem Development-Team umgesetzt wird und ein Product Owner die fachlichen Vorgaben verantwortet.
Projektinitialisierung: Brainstorming mit Hilfe eines Konzeptdiagramms
Zu Beginn des Projekts, der Initialisierungsphase, muss man sich Gedanken machen, was alles zum Themenbereich gehört. Was haben wir, was wollen wir umsetzen und welche Randgebiete müssen wir betrachten. In vielen Fällen wird dazu ein Brainstorming mit Niederschrift auf Flip-Chart, Mindmap oder anderen Medien durchgeführt. Um einen durchgehenden Informationsfluss zu gewährleisten und möglichst wenig Reibungsverluste durch Medienbrüche zu haben, kann man diese Informationen auch in einem Modell hinterlegen. Der Vorteil liegt darin, dass man die Elemente im weiteren Verlauf verbinden kann, um eine durchgehende Traceability zu erreichen und Entscheidungen an zentraler Stelle zu hinterlegen. Auf dem Diagramm können unterschiedliche Formen und Farben gewählt werden, um Bereiche zu clustern und eine erste Priorisierung der Themen davon abzuleiten.
Im nachfolgenden Diagramm sind ein paar Möglichkeiten dargestellt. Grün eingefärbte Elemente werden initial umgesetzt, gelbliche zu einem späteren Zeitpunkt. Das rotgefärbte Element wird nicht umgesetzt, da es für den initial angedachten Funktionsumfang keinen relevanten Anwendungsfall gibt. Auf Basis des Konzeptdiagramms kann man dann erste Elemente für das Product Backlog identifizieren, wie die Bezahlung per PayPal, Vorkasse und die Direktüberweisung. Der Bestellabschluss als Gast soll im ersten Schritt möglich sein. Der Umbau des Backends und die Bereitstellung der entsprechenden Microservices ist sicher mindestens eine Story wert.
Abb. 1: Kontextdiagramm „Reifenhandel“
Nachdem die einzelnen Teile unseres neuen Softwaresystems identifiziert worden sind, geht es daran, die Prozesse zu identifizieren.
BPMN-Diagramme unterstützen beim Aufbau des Product Backlogs
In der Phase der Projektinitialisierung können schon erste „Epics“ identifiziert werden. Unter einem „Epic“ versteht man im Kontext des Anforderungsmanagements die Beschreibung einer Anforderung an eine neue Software auf einer hohen Abstraktionsebene. Um aber das Product Backlog für die zu implementierende Software initial zu füllen, ist es notwendig, die Geschäftsprozesse bereits in der Planungsphase zu analysieren und zu dokumentieren, ohne aber dabei zu tief ins Detail zu gehen.
Als erster Geschäftsprozess soll der Bestellvorgang untersucht werden. Zur Unterstützung der Analyse entscheidet sich der Product Owner, den Geschäftsprozess in einem BPMN-Diagramm zu modellieren.
Hinweis: Es ist hierbei nicht erforderlich, den Prozess bereits bis ins letzte Detail zu beschreiben. Eine Verfeinerung oder Änderung kann zu einem späteren Zeitpunkt erfolgen, falls dies notwendig wird.
Mit der Prozessmodellierung werden folgende Ziele verfolgt:
- Wie sieht der Hauptprozess von Beginn bis Ende aus, der auf jeden Fall umgesetzt sein muss, damit die Software einen Business Value generiert?
- Welche Epics und User Storys lassen sich aus dem Prozess ableiten (zunächst grober Schnitt)?
- Wie lassen sich die User Storys priorisieren, dass sich eine effiziente Abarbeitungsreihenfolge ergibt?
Hinweis: Auch wenn jede User Story so geschnitten sein sollte, dass sie grundsätzlich unabhängig von anderen User Storys sein soll, ergeben sich dennoch sinnvolle oder auch weniger sinnvolle Abarbeitungsreihenfolgen, die sich in der Priorisierung der User Storys widerspiegeln. - Welche User Storys liegen auf alternativen Pfaden? Auch wenn diese Funktionalitäten sicher nicht mit höchster Priorität umgesetzt werden, werden diese User Storys ans Ende des Product Backlogs aufgenommen.
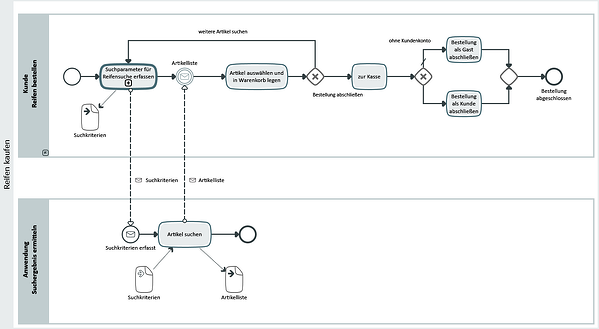
Abb. 2: Geschäftsprozess „Reifen kaufen“
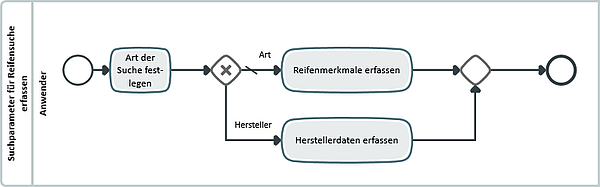
Abb. 3: Unterprozess „Suchparameter für Reifensuche erfassen“
Der Kunde erfasst die Suchkriterien für die Reifensuche, startet die Suche und erhält die passenden Produkte zur Auswahl angezeigt. Er kann nun den gewünschten Artikel auswählen, in den Warenkorb legen und den Bestellvorgang abschließen. Die Reifensuche kann entweder nach Reifenmerkmalen oder mit Hilfe von Herstellerangaben zu seinem KFZ erfolgen (vgl. Unterprozess „Suchparameter für Reifensuche erfassen“).
Anhand dieser Darstellung lassen sich nun sehr einfach Epics und teils auch schon konkrete User Storys identifizieren. So stellt die Reifensuche aufgrund der Komplexität sicherlich ein Epic dar, das in mehrere User Stories aufgeteilt werden muss, während beispielsweise die Artikelauswahl und Ablage in den Warenkorb möglicherweise in einer User Story realisiert werden kann. Klar ersichtlich ist auch, dass das Vorhandensein eines Warenkorbs Voraussetzung für die Umsetzung dieser User Story ist. Als Konsequenz kann hier bereits ein Epic für die Implementierung eines Warenkorbs angelegt werden, das in das Product Backlog mit verhältnismäßig hoher Priorität aufgenommen wird.
Dieses Geschäftsprozessdiagramm unterstützt den Product Owner außerdem bei der Definition der Variante, die mit dem ersten Durchstich von Beginn bis zum Ende des Bestellvorgangs implementiert werden soll. Damit fällt es ihm leicht, die User Storys im Product Backlog zu priorisieren. Der Product Owner entscheidet sich in diesem Beispiel für die Reifensuche durch Eingabe der Reifenmerkmale und die Bestellabwicklung ohne Verwendung eines Kundenkontos, da ihm diese Variante weniger komplex als die anderen Optionen erscheint.
Das Ergebnis dieser Phase ist ein initiales Product Backlog, bestehend aus User Storys und Epics. Die Listeneinträge sind von oben nach unten priorisiert. Die Product Backlog Items, die in der Liste oben aufgeführt sind, sind bereits präzise beschrieben.
Damit endet der erste Teil unserer Beitragsserie. Im zweiten Beitrag werden wir beispielhaft zeigen, welchen Nutzen Modelle beim Refinement, während des Sprints und bei der Vorbereitung und Durchführung des Sprint-Reviews liefern.

.png?width=400&name=Kontextdiagramm%20Reifenhandel%20(1).png)











MID Blog Newsletter abonnieren